Design
Notes on many forms of design ranging from print and digital media to typography to UI/UX.
UI and UX Design Fundamentials
Additional resources:
- Mobile Navigation Patterns by NN/g
- “Mobile First is Not Mobile Only” by NN/g
- Hamburger Menus and Hidden Navigation Hurt UX Metrics by NN/g
- How to Make Navigation Discoverable on Mobile by NN/g
- Maximize Content-Chrome Ratio, not Content
- Defer Secondary Content When Writing for Mobile Users
Web Design
Tools:
- Relume - AI powered sitemap and wireframe builder
- Webflow - Visual site builder with great design/development support
- Framer - A visual site builder with great design/development support
Motion Design
Tools:
- LottieFiles - An animation spec for 2D animation with support in most modern web frameworks
- Spline - A tool for 3D animation design, rendering, and collaboration
Resources:
- Large List of Motion Design Resources, Tools, and People
- Guide on Transitions from Material3
- Proper Use of Animation in UX
- Practical Guide to Transition Animations in UX
- Keeping Animations Accessible
Design Trends
For an overview of trends and tradeoffs, see this article from Nielsen Norman Group.
3D Design

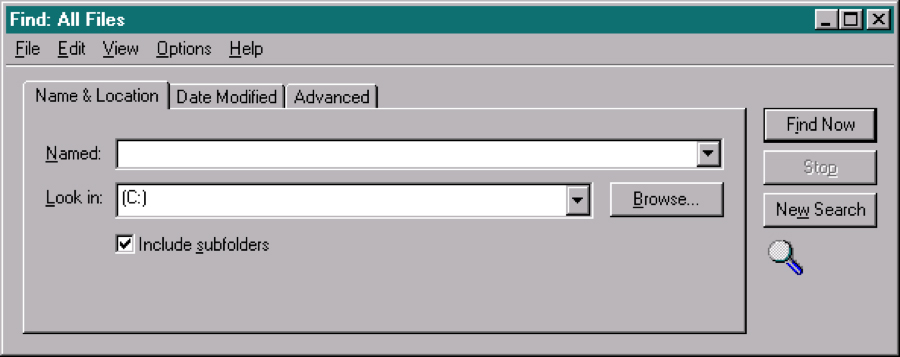
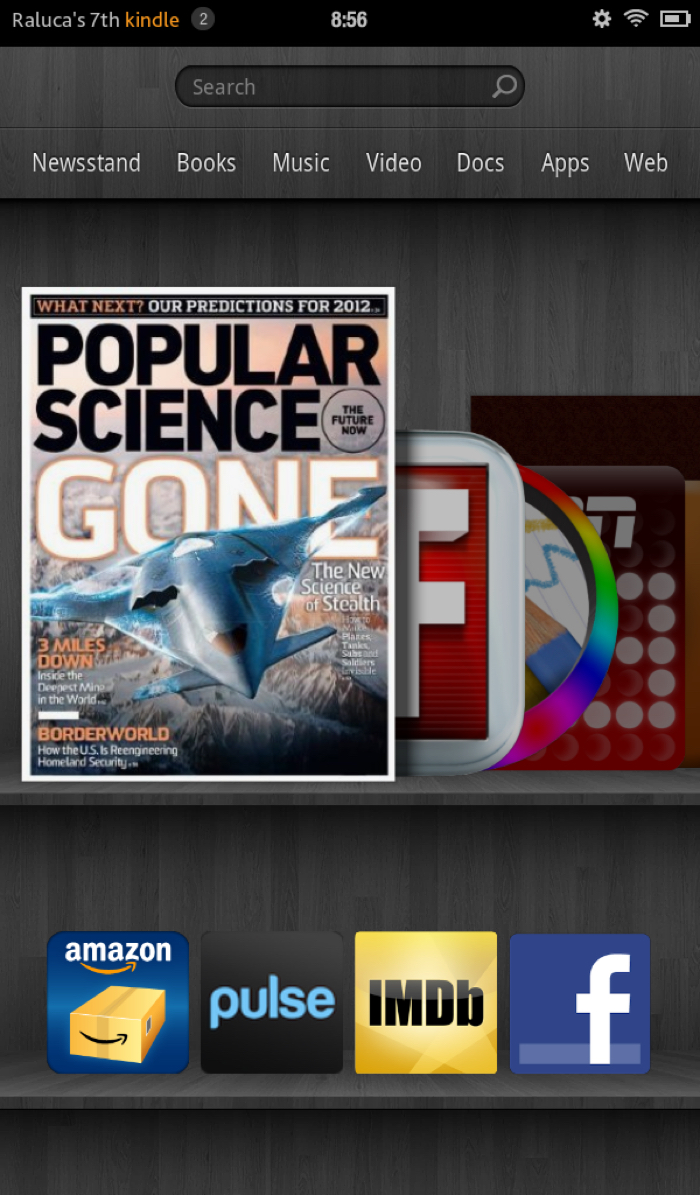
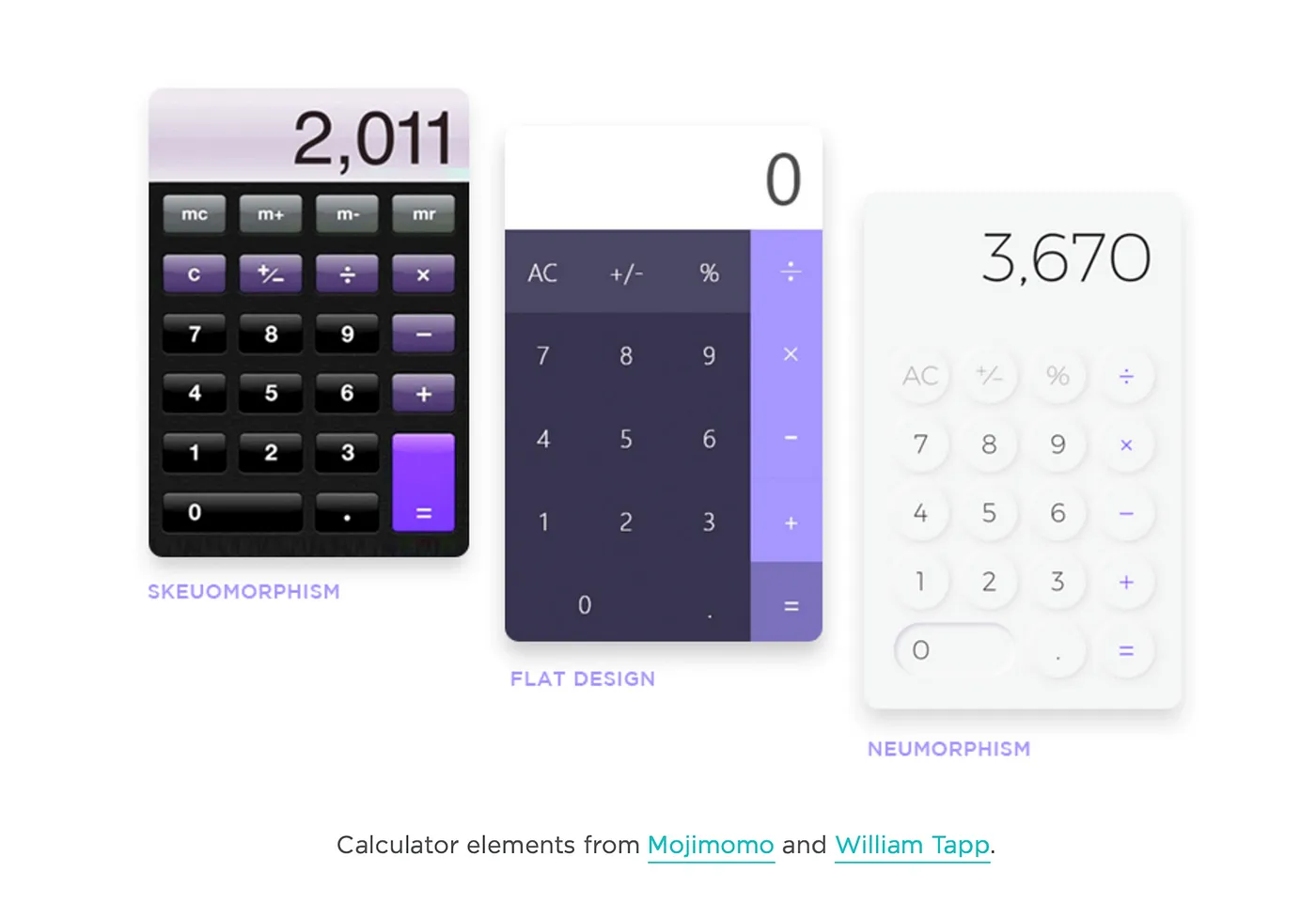
Skeuomorphism
Using elements from the real-world to support a metaphor that helps the user understand the interface.

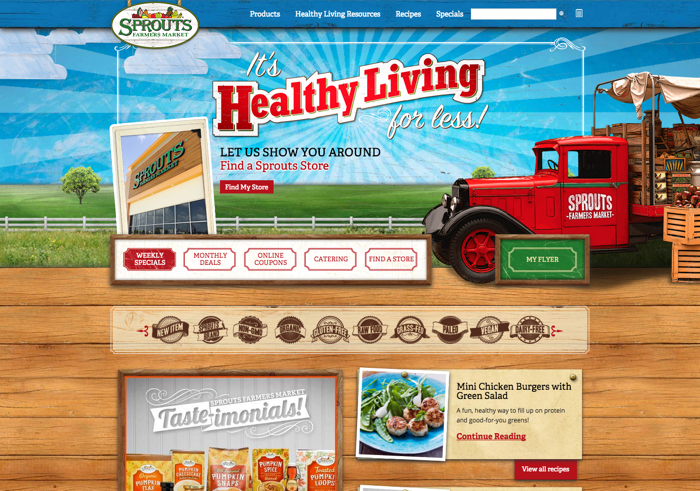
Realism
Skeuomorphism is often confused with realism. In web design, the two styles are usually found together. The primary distinction is that realism is a visual style that uses design elements and textures that mimic the physical world for purely aesthetic purposes, while skeuomorphism supports a metaphor to help users understand the interface.

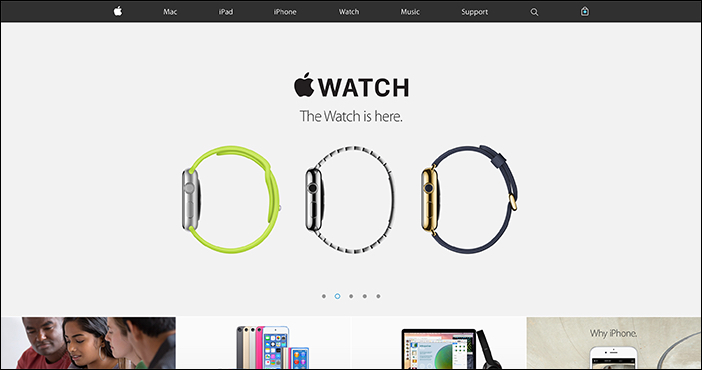
Flat
Remove all drop shadows and design cues to mimic the real world.

Flat 2.0
Like flat, but bringing back some subtle clickability signifiers like drop-shadows.

Note: This example uses extremely long shadows which is advised against.
Neumorphism
A focus on minimalism and lighting.

https://medium.com/throughdesign/neumorphism-and-what-it-means-27c23da8576e
Forms
Resources:
Illustration
Resources:
Color Theory
Tools
Typography
Typography is the style and appearance of (digitally or physically) printed text.
Additional resources:
Font Options
Free
- Google Fonts
- Open Foundry
- Velvetyne Type Foundry
- The League of Movable Type
- Collletttivo
- My Fonts
- Free Design Resources
- Font Squirrel
- Awwwards
- Typotheque
Paid
- Lost Type
- Adobe Fonts – only for creative cloud subs
- Creative Fabrica – some paid some free
Favorite Fonts
Font Design Tools (e.g. generate font pairs)
Digital & Print Media
Learning Resources
- Aftereffects Tutorial
- Magazine Cover Template in Photoshop
- Poster in InDesign
- Drawing Tutorial
- Digital Painting Tutorial
Media Resources
- Noun Project – icons and images
- Pexels – images and videos
- Unsplash – images
- Flaticons – icons and stickers
- Placehold - placeholder images
Brand Guidelines
Additional Resources
User Research
Additional Resources
Figma
Additional resources:
Layout
Auto-layout in Figma provides a flexbox-like environment to create responsive designs.
Typography
To modify type directly, you may convert text to vector paths:
- Flatten text → converts to single layer (Cmd-E)
- Outline stroke → converts to multiple layers (Shift-Cmd-O)
Additional resources:
Inspiration & Learning
Platforms
Awards & Showcases
Specific Design Studios
- OK Alpha
- Jomor Design
- Dog Studio
- Layout Studio
- Thought Lab
- Pentagram Portfolio
- Civilization
- Ruby Studio
- Shore
Portfolio Sites
Learning Resources